オープンソースによる地図表示(Leaflet編)2/9
2、Overlay表示
2-1、基本地図にOverlay表示を追加
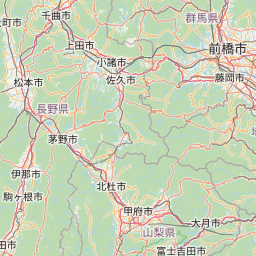
次に基本地図上に別のデータを重ねてみましょう。 次の例では、地図上に地名や境界線等を重ね書きする場合について示します。 HTML部分とJAVA Script部における基本地図を表示する部分は、『Leaflet_Tutrial_104.html』の内容とほぼ同じです。 地図の表示例とJAVA ScriptのOverLay表示(赤字の部分)を示します。 但し、初期状態ではOverLay部を表示しない設定ですので、右上のマークにマウスを合わせて下段の四角(□)マークにチェックを入れると選択された表示がされます。 なお、『OpenSeaMark』については、ある程度地図が拡大された場合に表示されます。 単独で地図とOverlayを表示する場合は、『 Leaflet_Tutrial_201.html 』をクリックして下さい。基本地図にOverlay表示を追加例(右上部で地図、Overlayを選択)












『Leaflet_Tutrial_201.html』のJAVA Script部分
008 <script>
009 function init() {
010 var Basic_Map = new Array();
011 Basic_Map[ 0 ] = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
012 attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
013 continuousWorld: false
014 });
~
変更なし
~
044 Basic_Map[ 9 ] = L.tileLayer('http://server.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer/tile/{z}/{y}/{x}', {
045 maxZoom: 13,
046 attribution: 'Tiles by <a href="http://www.esrij.com/"> Esri Japan </a>'
047 });
048
049 var map_201 = L.map('map_201').setView([35.65809922, 139.74135747], 10);
050 map_201.addLayer( Basic_Map[ 0 ] );
051
052 var baseMap = {
053 "OpenStreetMap": Basic_Map[ 0 ],
~
変更なし
~
062 "Esri Ocean Base Map": Basic_Map[ 9 ],
063 };
064
065 var Over_Layer = new Array();
066 Over_Layer[ 0 ] = L.tileLayer('http://{s}.tile.stamen.com/{variant}/{z}/{x}/{y}.png', {
067 attribution: 'Map tiles by "<a href="http://stamen.com"">Stamen Design"</a">, ' +
068 '"<a href="http://creativecommons.org/licenses/by/3.0"">CC BY 3.0"</a"> — ' +
069 'Map data {attribution.OpenStreetMap}',
070 variant: 'toner-hybrid'
071 });
072 Over_Layer[ 1 ] = L.tileLayer('http://{s}.tile.stamen.com/{variant}/{z}/{x}/{y}.png', {
073 attribution: 'Map tiles by "<a href="http://stamen.com"">Stamen Design"</a">, ' +
074 '"<a href="http://creativecommons.org/licenses/by/3.0"">CC BY 3.0"</a"> — ' +
075 'Map data {attribution.OpenStreetMap}',
076 variant: 'toner-lines'
077 });
078 Over_Layer[ 2 ] = L.tileLayer('http://{s}.tile.stamen.com/{variant}/{z}/{x}/{y}.png', {
079 attribution: 'Map tiles by "<a href="http://stamen.com"">Stamen Design"</a">, ' +
080 '"<a href="http://creativecommons.org/licenses/by/3.0"">CC BY 3.0"</a"> — ' +
081 'Map data {attribution.OpenStreetMap}',
082 variant: 'toner-labels'
083 });
084 Over_Layer[ 3 ] = L.tileLayer('http://tiles.openseamap.org/seamark/{z}/{x}/{y}.png', {
085 attribution: ""<a href='http://www.openseamap.org' target='_blank'">OpenSeaMap"</a"> contributors"
086 });
087
088 var overLay_201 = {
089 "Stamen-hybrid": Over_Layer[ 0 ],
090 "Stamen toner-lines": Over_Layer[ 1 ],
091 "Stamen toner-labels": Over_Layer[ 2 ],
092 "OpenSeaMap": Over_Layer[ 3 ],
093 };
094 L.control.layers(baseMap, overLay_201).addTo(map_201);
095
096 }
097 </script>
赤字の29行目から49行目までの部分でOverlay用データをそれぞれの配列に収容後、57行目で『L.control』で基本地図とOverlayデータを選択するようにしています。
Previous Page Next Page